「WordPressで画像を横並びにしたい!」
「どの方法がおすすめ?」
記事や商品画像をきれいに見せるためには、画像を整えて配置することが重要です。しかし、ただ画像を挿入するだけでは横並びにならず、困っている方も多いでしょう。
本記事では、初心者にもやさしい基本の使い方から、HTMLを使った応用方法まで5つの方法を解説します。スマホ対応や表示崩れの防ぎ方など、実用的なテクニックもご紹介。見映えの良いサイト作りの参考にしてください。
WordPressで画像を横並びにしたいとお悩みのあなたは、ご相談無料!最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
WordPressで画像を横並びに配置する5つの方法と使い方

WordPressで画像を横並びに配置したいと考える方は多いでしょう。記事や商品紹介で見栄えを整えるには欠かせないテクニックです。本章では初心者でも簡単に使える方法から上級者向けの方法まで、5つを紹介します。
画像を横並びにする方法
- 「カラム」ブロックで画像を横並びにする
- 「ギャラリー」ブロックで画像を横並びにする
- 「メディアとテキスト」ブロックで画像を横並びにする
- プラグインで画像を横並びにする
- HTML/CSSで画像を横並びにする(上級者向け)
どの方法もWordPress内で実現可能ですが、用途や目的に合わせた使い分けが重要です。それぞれの方法を詳しく見ていきます。
方法①:「カラム」ブロックで画像を横並びにする
カラムブロックは、画像やテキストを複数列で配置できる便利な機能です。WordPressのブロックエディターに標準で用意されており、直感的に操作できます。
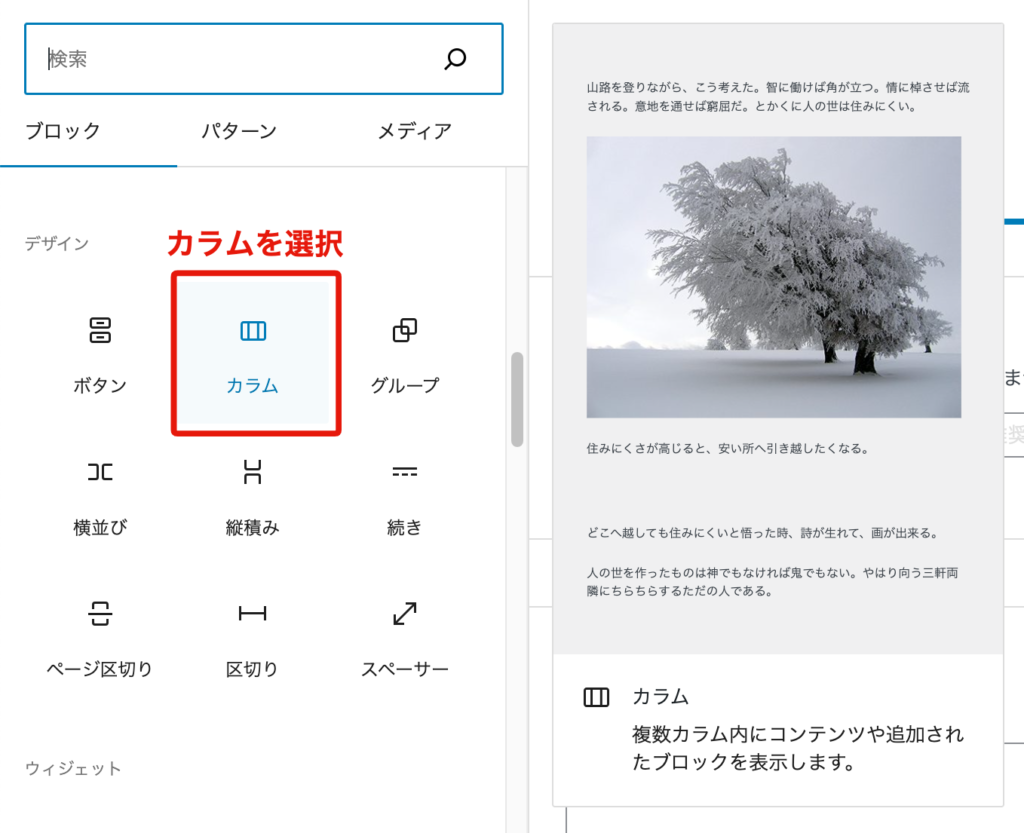
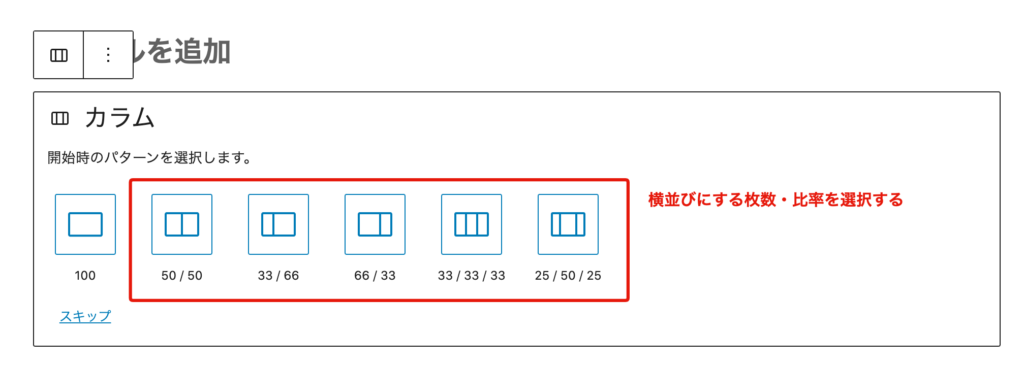
使い方は「+」ボタンから「カラム」を選び、列数を決めて画像を配置するだけです。


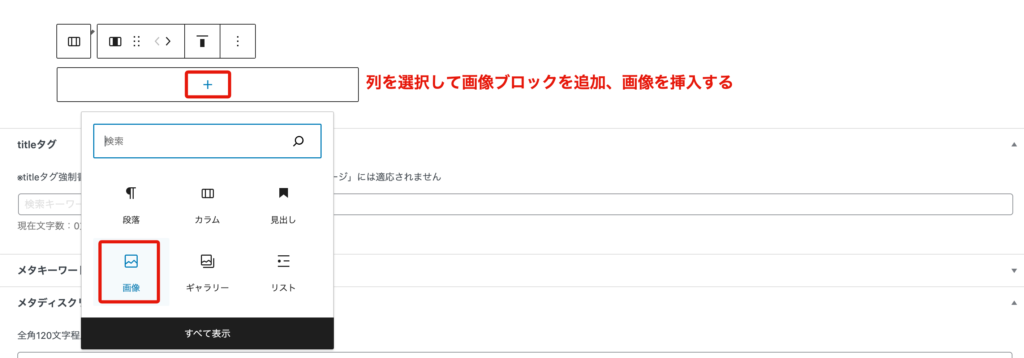
各列にカーソルを合わせて「+」ボタンを押し、画像ブロックを選んで挿入します。

それぞれの列に「画像ブロック」を追加することで、画像をきれいに横並びにできます。均等幅のカラムを選ぶと見た目も整いやすく、デザインの調整も行いやすいでしょう。
レスポンシブにも対応しており、スマホでも自動的に縦並びになるのも嬉しいポイントです。
方法②:「ギャラリー」ブロックで画像を横並びにする
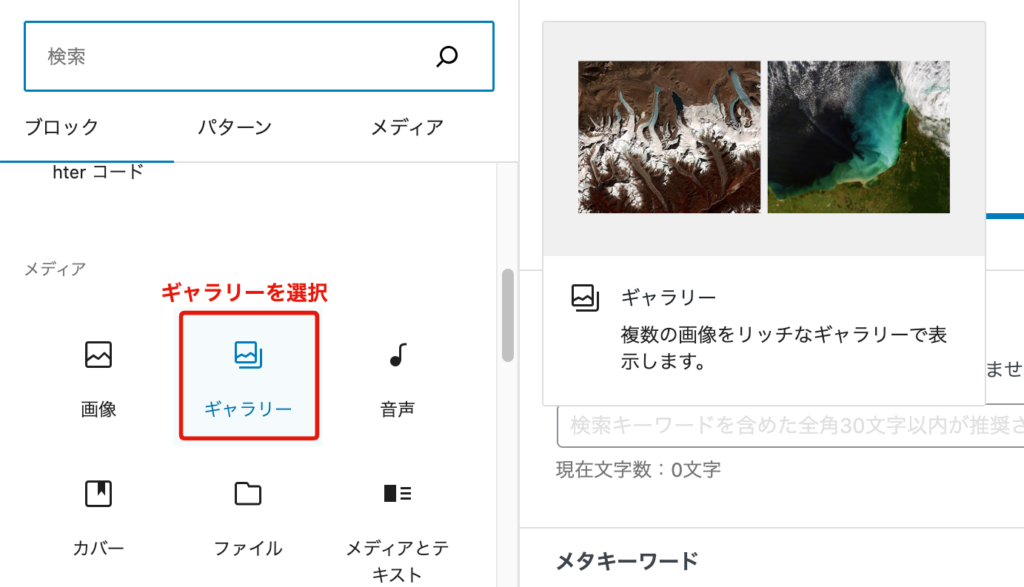
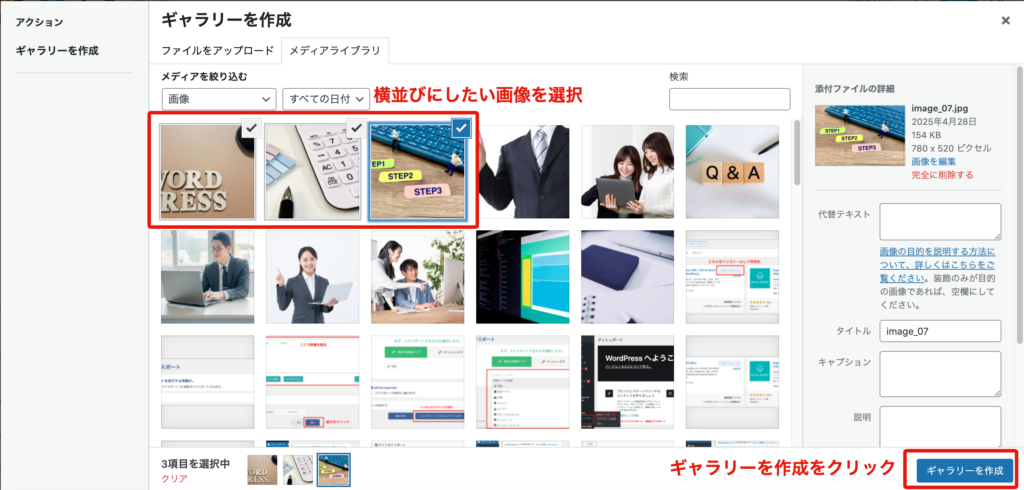
ギャラリーブロックは、複数の画像をまとめて横並びにできる機能です。写真を一覧で見せたいときや、ポートフォリオなどに活用されています。
画像を複数選択すると自動で横並びになり、列数や表示サイズも指定可能です。一括でアップロードできるため、作業も効率的です。



ただし、画像の順番やトリミングの制限があるため、細かい調整には向きません。表示スタイルを整えるには、事前に画像の比率やサイズをそろえておくとよいでしょう。
方法③:「メディアとテキスト」ブロックで画像を横並びにする
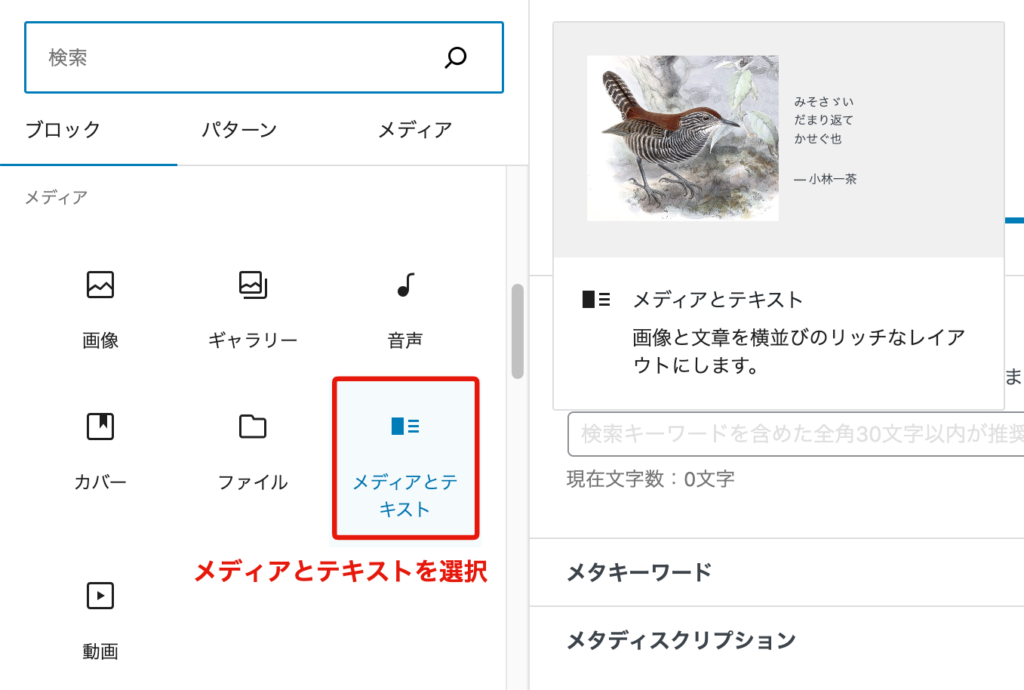
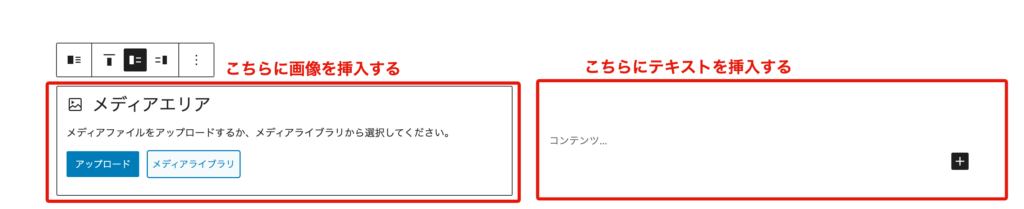
「メディアとテキスト」ブロックは、画像と文章を横並びに配置したいときに便利です。左右に分かれたレイアウトで、説明文付きの画像を自然に見せることができます。
ブロックを追加し、画像とテキストを入力するだけで簡単にセットアップ可能です。


左右の配置を入れ替えたり、テキスト幅の調整もボタンひとつで簡単に行えます。ただし、画像1枚と文章1ブロックのセットになるため、多数の画像には不向きです。特定の商品説明やプロフィール紹介に適した構成となっています。
方法④:プラグインで画像を横並びにする
より自由なレイアウトを実現したい場合は、専用プラグインの活用が効果的です。「WP Columns」や「Stackable」などを使えば、柔軟なカラム設計が可能になります。
ドラッグ&ドロップで簡単に画像を配置でき、デザイン性が高いのも特徴。ブロックに慣れていない方でも、プラグインを使えば感覚的に操作できるでしょう。ただし、プラグインに依存するため、テーマとの相性や速度には注意が必要です。使用後は必ずスマホ表示やページ速度のチェックも行っておくと安心です。
方法⑤:HTML/CSSで画像を横並びにする(上級者向け)
コードに慣れている方は、HTMLとCSSを使って画像を横並びに配置できます。画像にクラスを指定し、CSSでdisplayやflexなどを設定する方法が一般的です。
自由度が非常に高く、細かい幅調整やレスポンシブ対応も思いのままです。一方で、コードの記述ミスによりレイアウトが崩れるリスクもあります。テーマや他のブロックとの競合が起きる可能性もあるため、慎重に設定しましょう。事前にテスト環境で動作確認を行うことをおすすめします。
WordPressで画像を横並び配置する方法はどれがおすすめ?

画像を横並びにする方法は複数ありますが、目的によって適した方法は異なります。本章では5つの方法を比較し、それぞれの特徴や向いている用途を整理しました。自分に合った方法を見つける参考にしてください。
| 方法 | 難易度 | 推奨画像枚数 | レスポンシブ対応 | コード不要 | 向いている用途 | 特徴・注意点 |
|---|---|---|---|---|---|---|
| カラムブロック | 低 | 2~3枚 | ◎ | ◎ | 商品画像や文章との併 | 簡単に横並び可能。均等幅など細かい調整には工夫が必要 |
| ギャラリーブロック | 低 | 多枚数OK | ○ | ◎ | 写真一覧・ギャラリー | 画像の順番や表示サイズに制限あり |
| メディアとテキストブロック | 低 | 1枚+テキスト | ◎ | ◎ | 画像+説明文を並べたいとき | 左右比率や入れ替えも可能。複数画像には不向き |
| プラグイン(例:WP Columns) | 中 | 任意 | ◎ | ◎ | デザイン性重視・自由なレイアウト | プラグイン依存。操作や設定に少し慣れが必要 |
| HTML/CSS(手書き) | 高 | 自由 | ◎ | × | オリジナルの高度なデザイン | 完全自由だが、CSS知識が必要。ミスに注意 |
シンプルな画像配置ならブロック機能で十分対応できます。より自由なレイアウトや装飾を求める場合は、プラグインやHTML/CSSの活用も検討しましょう。最適な方法を選ぶことで、ページの完成度やデザイン性が一段と高まります。
WordPressで画像を横並びにした際に役立つ6つのテクニック

画像を横並びにしただけでは、理想の表示にはならない場合もあるでしょう。スマホ表示や画像の間隔、順番などを調整することで、より美しく見せられます。本章では、横並び画像を活用する際に役立つ6つのテクニックを紹介します。
画像の横並びに関するテクニック
- スマホ表示でも画像を横並びにする
- スマホ表示では画像を縦並びにする
- 横並びになった画像の順番を変更する
- 横並びにした画像の隙間をなくす
- 横並びの画像にリンクを挿入する
- 横並び画像の位置がずれる際に修正する
細かな調整を加えることで、ユーザーにとって見やすく整ったページになります。特にスマホでの見え方を意識しながら、各テクニックを活用してみてください。それぞれのテクニックを詳しく解説します。
テクニック①:スマホ表示でも画像を横並びにする
PCでは横並びに表示されても、スマホでは縦並びになることがあります。防ぐためには、カラムやギャラリーブロックの設定を確認しましょう。
カラム数を固定にするかCSSで指定をすると、スマホでも強制的に横並びを維持できます。ただし、画面が小さいと画像が極端に縮小されて見映えが悪くなるため注意が必要です。無理に横並びを保つよりも、表示バランスを意識した調整をおすすめします。
テクニック②:スマホ表示では画像を縦並びにする
スマホでは横幅が狭くなるため、画像を縦並びにした方が見やすい場合も多いです。カラムやギャラリーを使用している場合、レスポンシブ対応に設定するだけで縦並びになります。
手動で調整したい場合は、CSSのメディアクエリでブロックを縦に並び替える方法もあります。意図的に縦配置を指定するCSSコードを書き加えてください。
ユーザーがスクロールしやすく、画像も大きく表示されます。スマホ利用者の視認性を重視したいときは、縦並びが有効です。
テクニック③:横並びになった画像の順番を変更する
画像の順番を変えるには、使用しているブロックによって操作が異なります。ギャラリーブロックでは、画像をドラッグ&ドロップで入れ替え可能です。
メディアとテキストブロックやカラムブロックでは、ブロック単位で移動が必要に。ブロックナビゲーションから構造を確認しながら編集するとスムーズに進められるでしょう。
編集後は必ずプレビューで表示順が意図通りに変更できたかチェックしてください。視覚的な順番は、情報の伝わり方に大きく影響するため大切です。
テクニック④:横並びにした画像の隙間をなくす
画像の間に余白が生まれると、デザインの一体感が損なわれることがあります。ギャラリーブロックでは余白を調整する設定がないため、事前に画像サイズをそろえておくと効果的です。
カラムやCSSで並べる場合は、「gap: 0;」「margin: 0;」を指定することで隙間をなくせます。特に広告やキャンペーンバナーでは、画像がぴったり並ぶことで印象が良くなるでしょう。
細かな余白もユーザーの印象を左右する要素です。意識して調整してみましょう。
テクニック⑤:横並びの画像にリンクを挿入する
横並びの画像にそれぞれ別のリンクを設定したい場合は、まず「カラムブロック」で横並びの枠を作成し各カラム内に個別の「画像ブロック」を挿入しましょう。こうすることで、画像ごとに異なるリンク先を自由に設定できます。「ギャラリーブロック」はまとめて一括設定しかできないため、画像ごとのリンク先を変えたいときには不向きです。
この方法は、バナーや商品画像を横並びに配置してそれぞれ別々のページへ誘導したいときに特に便利なテクニックです。さらに、リンクを「別タブで開く」設定もできるため、ユーザーの動線設計にも役立ちます。
テクニック⑥:横並び画像の位置がずれる際に修正する
画像を横並びに配置した際に意図せず上下にズレる場合は、主に画像サイズの不一致やマージン(余白)の影響が原因です。たとえば、一方の画像だけ縦長・横長だったり不要な余白が含まれたりすると、揃って見えません。このズレを防ぐには、事前に画像サイズを統一しておくのが効果的です。
また、カラムブロックで画像を配置している場合は、縦の整列設定(上揃え・中央揃え・下揃え)を確認しましょう。設定だけで改善できない場合は、CSSで「vertical-align」や「align-items」を使うと、細かい調整がスムーズに行えます。
見た目の違和感をなくすことで、サイト全体のデザインや信頼感が大きく向上します。たとえ自分ではあまり気にならなくても、ユーザー目線では違和感につながりやすいため、積極的に修正しておくことをおすすめします。
WordPressで画像を横並びにする方法に関するよくある質問

画像を横並びにしようとしても、うまくいかないことがあります。よくある原因や疑問を事前に知っておくことで、トラブルを防げるでしょう。本章では、読者からよく寄せられる3つの質問にお答えします。
よくある質問
- WordPressで画像を横並びにできない原因は?
- クラシックエディターでも画像は横並びにできる?
- スマホ表示でも画像を横並びにできるの?
基本操作だけで解決しない場合は、設定やテーマの仕様を確認することが大切です。それぞれの内容を詳しく解説します。
WordPressで画像を横並びにできない原因は?
画像が横並びにならない主な原因は、ブロックの使い方や画像サイズの違いです。たとえば「画像ブロック」を並べるだけでは横並びにならないことがあります。この場合は「カラムブロック」や「ギャラリーブロック」を使うのが効果的です。
また、画像のサイズが大きすぎたり、テーマがレスポンシブ非対応である場合も影響します。テーマやプラグインとの相性も含めて、複数の原因を見直すようにしましょう。
クラシックエディターでも画像は横並びにできる?
クラシックエディターでも、HTMLを使えば画像を横並びにできます。画像をアップロード後、「テキスト」モードでタグを横に並べて記述します。
ただし、スマホ対応やレイアウトの調整にはCSSの知識が必要です。ビジュアルモードでは画像が縦に配置されやすいため、テキストモードで調整するのがポイントです。初心者には難しく感じるため、可能であればブロックエディターへの移行をおすすめします。
スマホ表示でも画像を横並びにできるの?
スマホでも画像を横並びに表示させることは可能です。ギャラリーブロックやカラムブロックは、基本的にレスポンシブ対応しています。しかし画面幅が狭いため、画像が自動的に縦並びになることも多いでしょう。
縦並びになってしまう場合は、CSSでレイアウトを固定したり画像サイズを調整したりする必要があります。ユーザーにとって見やすいバランスを保つために、スマホでの見え方も必ず確認しましょう。
まとめ:画像を横並びにしてサイトの見映えをよくしよう

WordPressで画像を横並びにする方法は、用途やスキルに応じて複数あります。カラムやギャラリーブロックなどの基本機能を使えば、初心者でも簡単に対応可能です。プラグインやHTML・CSSを活用すれば、より自由で洗練されたレイアウトも実現できるでしょう。
最適な方法を使って、サイトのデザイン性と使いやすさを高めてください。「思うように表示できない」とお困りの方もご安心ください。ワードプレスの119番なら、専門スタッフが丁寧にサポートし問題を解決できます。
WordPressで画像を横並びにしたいとお悩みのあなたは、ご相談無料!最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスで画像を横並びにしたいならカマルドで解決できます

ワードプレスで画像を横並びにしたいとお悩みなら、カマルドの「ワードプレスの119番」で解決できます。カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、これまでのトラブル解決率は96%です。年間160件の修復依頼を承っています。
依頼費用は完全成果報酬制で、調査費用は一切かかりません。対応スピードも早く、最短即日対応が可能です。一刻も早く修正したい不具合があるときは、ぜひカマルドへご連絡ください。
ワードプレスの119番を利用する流れ

ワードプレスの119番を利用する流れは以下の通りです。
- 専用お問い合わせフォームから状況を詳しく伝える
- Webサイトの調査を行う
- お見積もりを行う
- ワードプレス修復を依頼する
- 作業終了後、カマルドとお客様で問題がないかを確認する
- 料金のお支払い
お問い合わせフォームから状況を伝える際は、対応が必要な具体的な症状やレイアウトなどの詳細な情報をご提示ください。
ホームページやブログの調査時には、一切費用はかかりません。また、サーバー移転やカスタマイズなども問い合わせ可能です。
お見積もり金額を提示するタイミングで、修復にかかるおよその時間もお伝えいたします。予定よりも時間がかかるケースはありますが、料金については見積もり後に変わることはありません。
ワードプレスの119番の料金

ワードプレスの119番の料金は以下の通りです。
| トラブル | 料金 |
| 管理画面にログインできない | 30,000円~ |
| サイトが真っ白になってしまった | 20,000円~ |
| サイトの上部に意味不明な英文が表示されている | 20,000円~ |
| 海外サイトにリダイレクトされる | 40,000円~ |
| サイトの改ざん | 40,000円~ |
| マルウェア除去 | 40,000円~ |
| 覚えのない記事が投稿されている | 30,000円~ |
| レイアウトの変更、崩れの修正 | 8,000円~ |
| MySQLデータベース消去・改ざんを復元 | 40,000円~、要見積、復元の難易度によって大幅に異なります。 |
| 定期データバックアップ | 30,000円~ |
| ワードプレスのセキュリティ対策 | 30,000円~ |
| ワードプレスサイトの復旧・復元 | 40,000円~ |
| ワードプレスのインストール | 13,000円~ |
| アナリティクス導入 | 7,000円~ |
| 国内テーマの設定 | 13,000円~ |
| 海外テーマの設定 | 30,000円~ |
| ワードプレスのサーバー移行(引っ越し) | 40,000円~ |
| ワードプレスサイトやプラグインのアップデート | 13,000円~ |
| サイトの自動バックアップの導入 | 8,000円~ |
| アクセス解析の導入 | 8,000円~ |
| テーマ(テンプレート)のカスタマイズ | 55,000円~ |
| サイトのhttps化(ssl導入) | 13,000円~ |
| 既存サイトをワードプレス化 | 90,000円~ |
| お問い合わせ等のフォームの導入 | 17,000円~ |
| バックアップデータからのサイトの復元 | 30,000円~ |
万が一修復できなかった場合、料金は一切かかりません。一週間以内に同様の症状が発生した場合も、無料で修復を承ります。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスの修復はカマルドにお任せください

ワードプレスを利用していると、さまざまなトラブルが起こり得ます。特に法人の場合、サイトの停止は売り上げ機会の損失につながる重大な問題です。
カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、トラブルを解決に導きます。カマルドなら最短で即日対応が可能です。ワードプレスのお困りごとがありましたら、カマルドにお任せください。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
