「ワードプレスサイトに電話番号を載せたいけど、タップするだけで発信できる方法はある?」
「電話番号リンクの掲載方法が知りたい!」
「どこに掲載すればいいかわからない…」
と悩んでいませんか?
サイトに電話番号を表示しようとワードプレスで電話番号を入力しても、ただの文字列となりタップするだけで発信することはできません。ユーザーは電話番号をメモした上で、電話アプリを立ち上げる必要があります。しかし、ワードプレスのリンク機能を使えば、タップしただけで発信可能に。
本記事では、ワードプレスで電話番号を表示するメリット・デメリット、電話番号リンクを作る方法、直感的にかけやすくなる掲載方法をご紹介。電話番号リンクの掲載でお困りの方は、ぜひ参考にしてください。
ワードプレスで電話番号リンクを設置したいとお悩みのあなたは、最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスに発信できる電話番号リンクを作る3つの方法

電話番号リンクを作成する方法は以下の3つです。3パターン紹介するので、あなたのサイトにあった方法で掲載してみてください。
ワードプレスに電話番号リンクを作る方法
- ワードプレスの投稿に電話番号リンクを作る方法
- ワードプレスのヘッダー・フッターに電話番号リンクを作る方法
- ワードプレスにHTMLで電話番号リンクを作る方法
初心者の方でもわかりやすいように、それぞれ手順を具体的に詳しく解説します。
①ワードプレスの投稿に電話番号リンクを作る方法
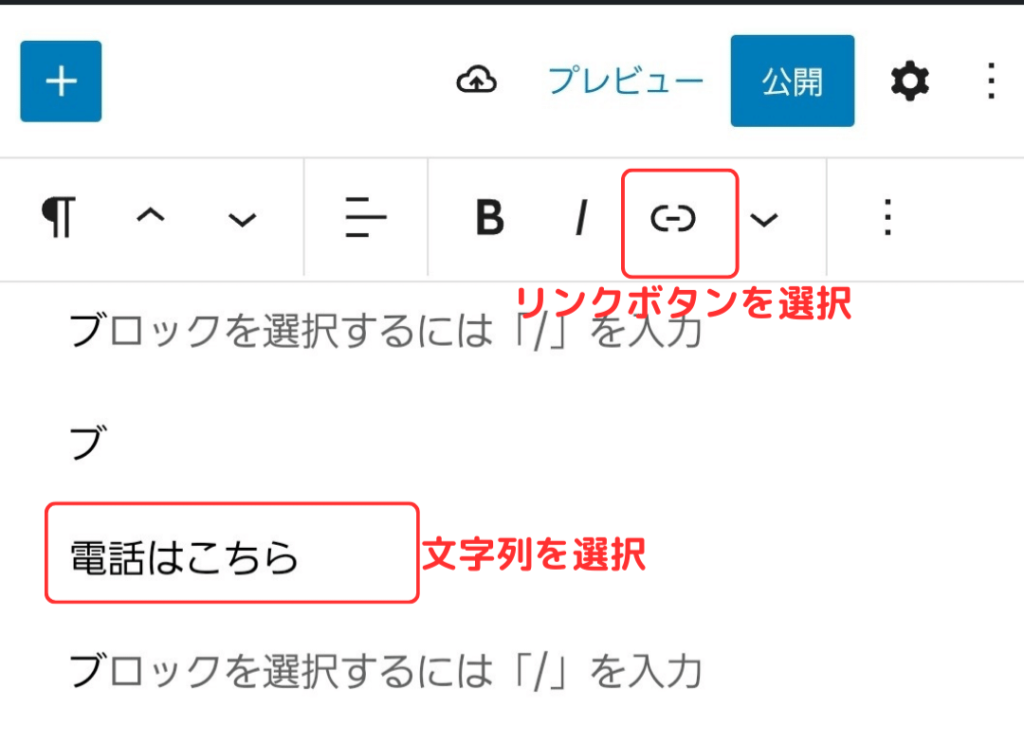
まずは、記事の投稿に電話番号リンクを作る方法です。電話番号を載せたい投稿の、編集画面を開いてください。挿入したい場所に、ユーザーがタップする文字列を入力します。

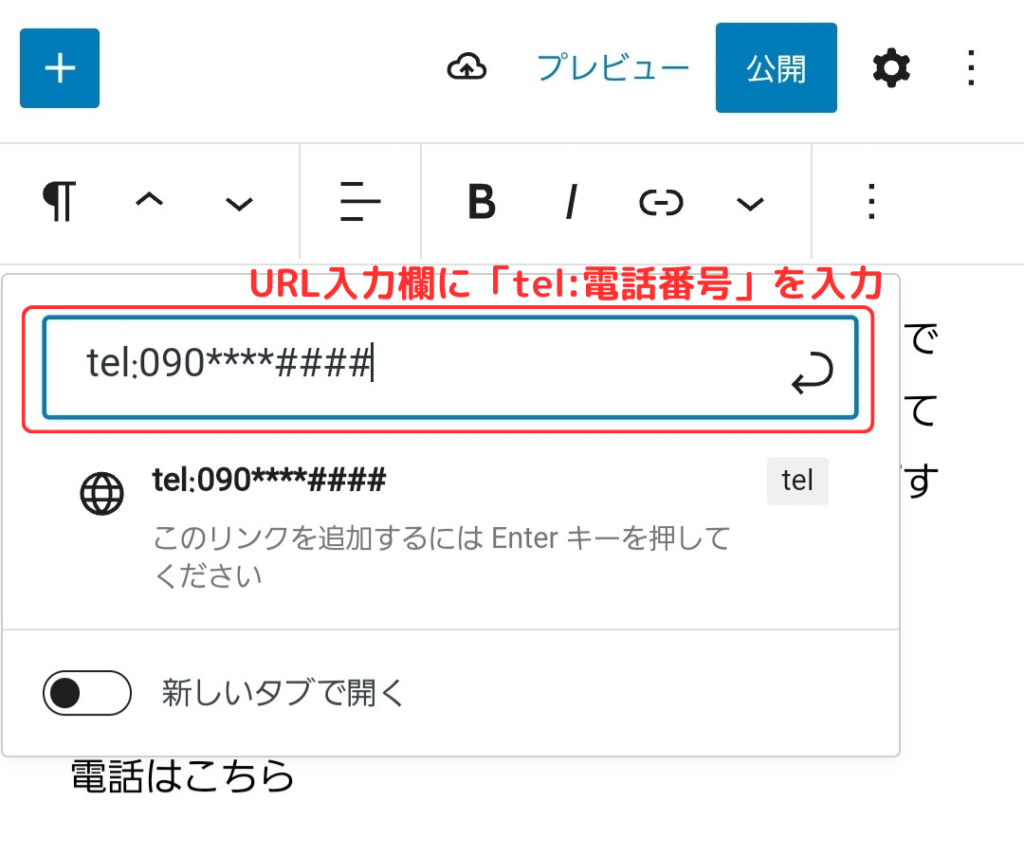
電話番号そのものでも、「電話はこちら」といったテキストでもOKです。入力した文字列をすべて選択した状態で、エディターの「リンク」アイコンをクリック。リンク入力窓が現れるので、「tel:電話番号」を入れ、Enterキーを押下すれば完了です。

投稿を更新したあと、実際に繋がるかスマホで確認してください。
②ワードプレスのヘッダー・フッターに電話番号リンクを作る方法
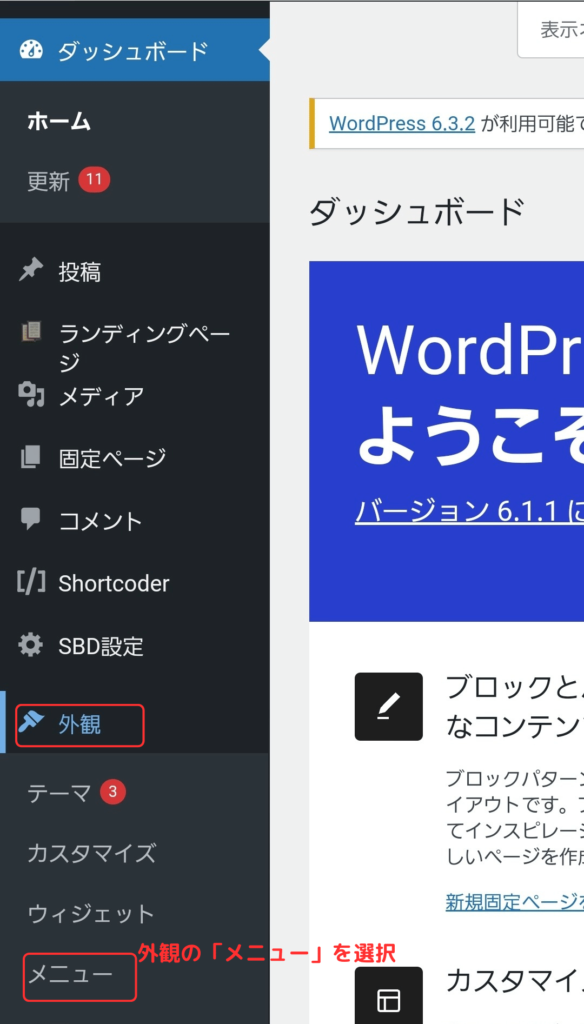
ヘッダーやフッターに電話番号リンクを設置することも可能です。ワードプレス管理画面のサイドメニューから、「外観」>「メニュー」をクリックしてください。

「メニュー項目を追加」の中にある「カスタムリンク」を選択し、URL欄に「tel:電話番号」、リンク文字列に「電話」と任意のテキストを入力します。

最後に「メニューに追加」をすれば電話番号のメニューが完成。ヘッダーやフッターに、作成したメニューを追加すれば、設置完了です。
③ワードプレスにHTMLで電話番号リンクを作る方法
電話番号リンクは、HTMLで作成することも可能です。電話番号リンクのタグは「<a href="tel:電話番号">文字列</a>」となっています。コピーしてそのままお使いください。
「電話番号」には実際に設置したい電話の番号、「文字列」にはリンクを載せたいテキストを入れます。HTMLで作ればコピペが簡単なので、複数の投稿に入れたいときに役立つでしょう。
直感的に電話をかけやすくなる電話番号リンクの掲載方法

ワードプレスに電話番号リンクを作る方法がわかりました。ここからは、直感的に発信しやすい掲載方法を2つ紹介します。電話番号リンクに一手間加え、ユーザーがタップしやすい環境を整えてみてください。
直感的に電話をかけやすくなる掲載方法
- ボタンデザインに電話番号リンクを貼り付ける
- 画像に電話番号リンクを貼り付ける
テキストではなくボタン・画像を使用することで、視覚に訴える表示が可能です。手順は簡単なので、積極的に取り入れてみましょう。2つの掲載方法をそれぞれ説明します。
①ボタンデザインに電話番号リンクを貼り付ける
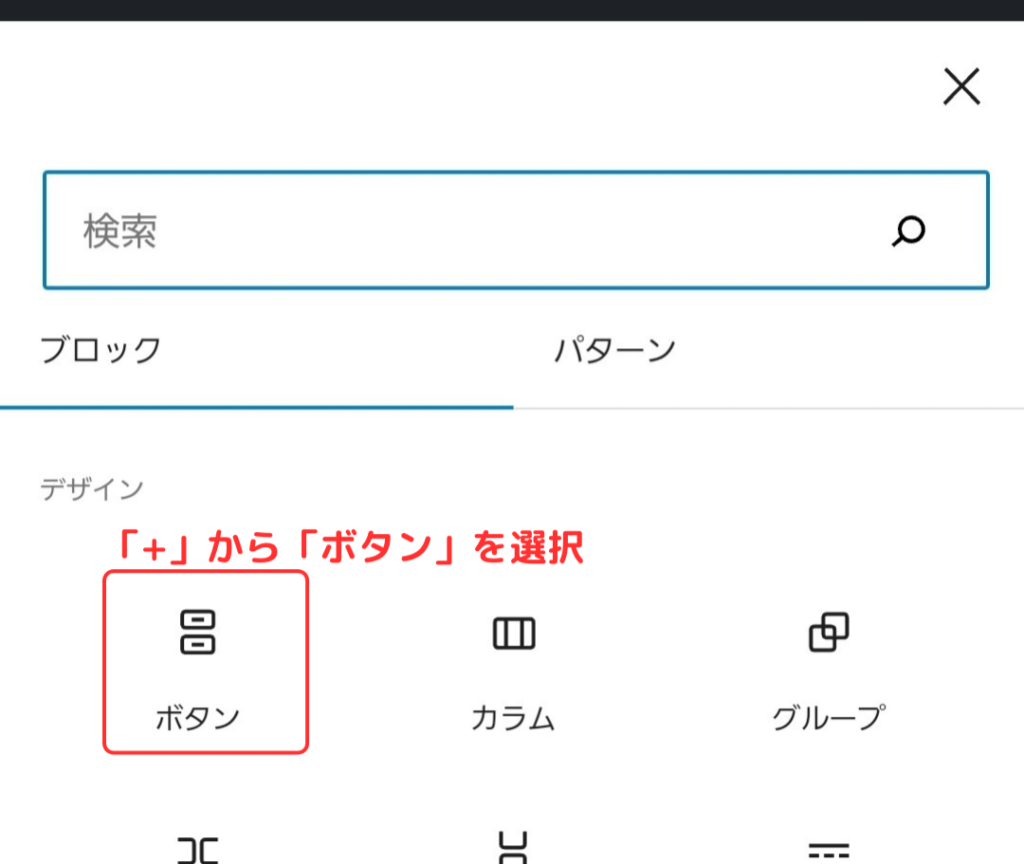
ワードプレスには、デフォルトでボタンブロックが備わっています。掲載したい場所で「+」マークをクリックし、ブロックの中から「ボタン」を選択してください。

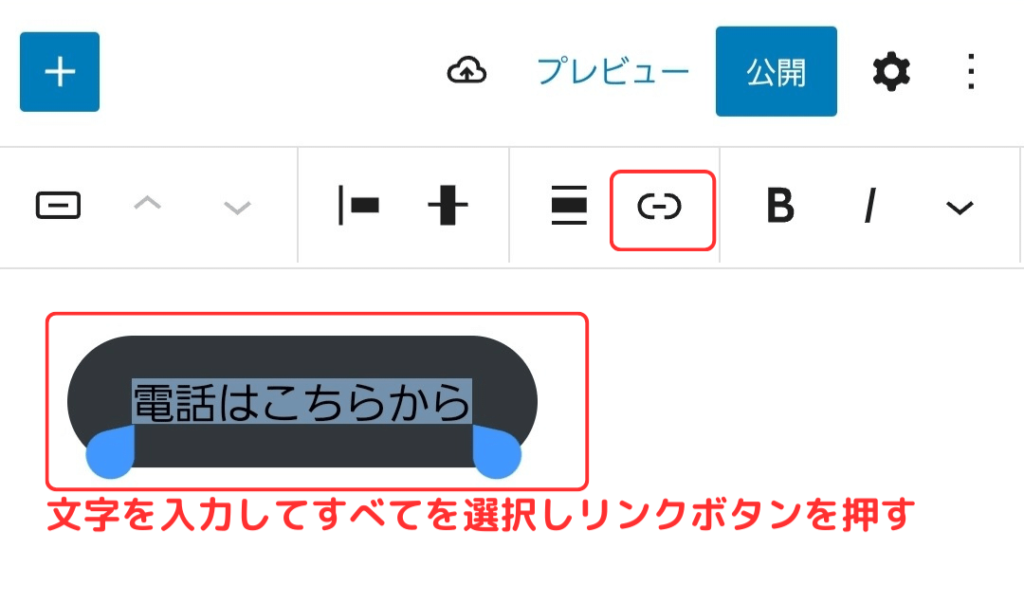
表示されたボタンをクリックし、任意の文字を入力。「電話はこちらから」「電話をかける」などのわかりやすいワードがおすすめです。入力した文字をすべて選択し、「リンク」アイコンをクリック。

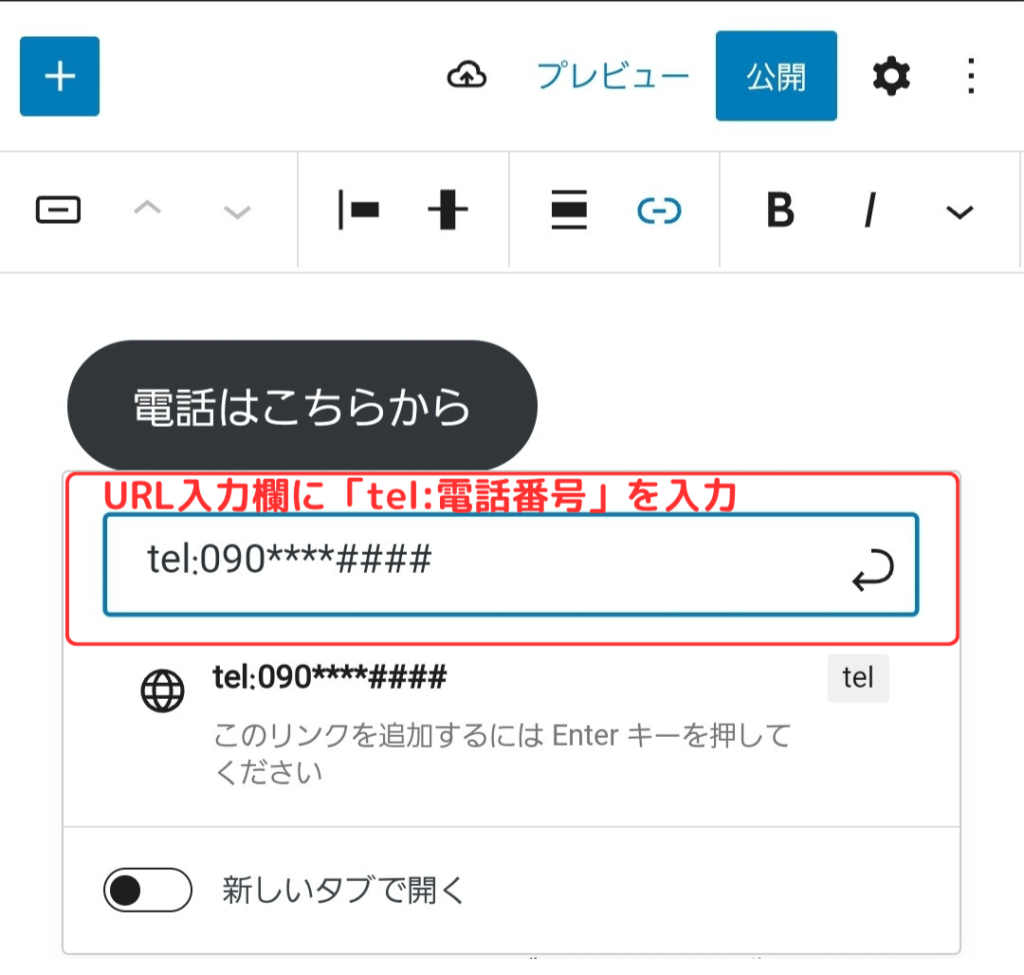
リンク入力窓に「tel:電話番号」を入れ、Enterキーを押下すれば完了です。

ボタンの色やサイズを変更して、サイトに合ったデザインにしましょう。
②画像に電話番号リンクを貼り付ける
ボタンではなく、任意の画像に電話番号リンクを設置することもできます。ボタンよりも他のサイトと差別化ができる方法です。
まずは、掲載したい場所で「+」マークをクリックし、ブロックの中から「画像」を選択してください。次に、画像をアップロードまたはメディアライブラリから選んで、記事に挿入します。
挿入した画像をクリックし選択した状態で、「リンク」アイコンをクリック。リンク入力窓に「tel:電話番号」を入れ、Enterキーを押下すれば完了です。サイトを更新したら、正しく繋がるかスマホで確かめてみましょう。
ワードプレスで電話番号を表示する3つのメリット

ワードプレスに電話を掲載すれば、どのようなメリットが得られるのでしょうか?メリットがないと、リンクを作ってもあまり意味はありません。電話対応は人手がかかり面倒だと感じるかもしれませんが、明確なメリットが存在します。3つ挙げるのでご確認ください。
電話番号リンクを表示するメリット
- 電話で問い合わせたいと思っている人は多い
- 電話対応の良さで印象をよくできる
- メールよりも電話の方が成約に繋がりやすい
それぞれの内容を詳しく見てみましょう。
①電話で問い合わせたいと思っている人は多い
近年はネット社会ですが、電話で問い合わせたいと思っている人は意外と多く存在します。メールで打つと文章も長くなって手間がかかり、返答までの時間も要します。その点、電話で聞けばすぐに回答が得られ、緊急時にも役立ちます。
特に高齢者の場合は、メールやフォームよりも電話を選択するケースが多いでしょう。ネットで問い合わせるのを面倒だと感じるユーザーに向けて、電話番号リンクの掲載は効果的です。発信しやすい場所に設置してみましょう。
②電話対応の良さで印象をよくできる
電話で丁寧な対応をすることで、ユーザーに良い印象を与えられます。メールといったテキストコミュニケーションは、どうしても無機質になりがちです。温かい印象を与えたくても限界があります。
対して電話なら、声色や思いやりをもって応対することで、会社の信頼性を高めることが可能です。問い合わせ方法をメールやフォームに限定している場合は、これを機に電話の導入を検討してみるのもおすすめです。
③メールよりも電話の方が成約に繋がりやすい
メールでの問い合わせは、回答を得るまでに時間がかかり、結果的に放置してしまうケースが多いです。タイムラグが生じればユーザーの購買欲も下がってしまうでしょう。
しかし、1対1でコミュニケーションが取れる電話なら、成約につながる確率が高くなります。迷っている方に後押しをする声がけを行い、売上に繋げましょう。
ワードプレスで電話番号を表示する2つのデメリット

電話番号リンクを表示するメリットがわかりました。しかし、デメリットもしっかり理解しておくことが大切です。あとから知って後悔しないように、以下2つのデメリットにも目を通しておいてください。
電話番号リンクを表示するデメリット
- いたずら電話がかかってくるリスクがある
- 電話が繋がらないとユーザーが不満を抱くリスクがある
どちらも、電話窓口を設ける上では逃れられないデメリットです。それぞれの内容を詳しく解説します。
①いたずら電話がかかってくるリスクがある
サイトに電話番号を掲示すれば、いたずら電話がかかってくる場合があります。不特定多数に電話番号を公開するため、いたずら電話をゼロにすることは不可能です。
実際に、大手企業のコールセンターでは、嫌がらせ電話が頻繁にかかっているという話も。電話番号リンクを表示すればいたずら電話がかかってくることは、ある程度覚悟しておきましょう。
②電話が繋がらないとユーザーが不満を抱くリスクがある
電話が繋がらず保留になると、待っているユーザーは不満を感じるかもしれません。電話の場合、急を要する連絡が入る可能性も高いです。
電話が取れる体制を整えてからサイトに電話番号リンクを表示すると、よりそのリスクを削減できるでしょう。電話対応の時間をきちんと明記することも大切です。
まとめ:電話番号のリンクを掲載したいならカマルドに相談を

電話番号のリンクを掲載する方法を3つ紹介しました。基本的には、リンクを載せたいテキストまたは画像に、「tel:電話番号」をリンク挿入すれば完了です。
ヘッダーやフッターに載せるためにはメニュー作成が必要なので注意してください。リンクを使い回す場合は、HTMLでの作成をおすすめします。
また、直感的に電話をかけやすくするためには、ボタンや画像の活用が向いています。ユーザーが視覚的にタップししやすいようひと工夫してみましょう。
なお、電話番号のリンクを掲載で困ったときは、プロの手を頼るのも一つの方法です。作業に費やす時間が節約でき、専門家からの意見を聞くこともできます。
ワードプレスで電話番号リンクを設置したいとお悩みのあなたは、最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスのバグ・ウイルス感染はカマルドで解決できます

ワードプレスで電話番号リンクの掲載に悩んでいるなら、カマルドの「ワードプレスの119番」で解決できます。カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、これまでのトラブル解決率は96%です。年間160件の修復依頼を承っています。
依頼費用は完全成果報酬制で、調査費用は一切かかりません。対応スピードも早く、最短即日対応が可能です。より効果的な掲載方法を実施したいあなたは、ぜひカマルドへご相談ください。
ワードプレスの119番を利用する流れ

ワードプレスの119番を利用する流れは以下の通りです。
- 専用お問い合わせフォームから状況を詳しく伝える
- Webサイトの調査を行う
- お見積もりを行う
- ワードプレス修復を依頼する
- 作業終了後、カマルドとお客様で問題がないかを確認する
- 料金のお支払い
お問い合わせフォームから状況を伝える際は、電話番号リンクを掲載したい旨やご要望などの詳細な情報をご提示ください。
ホームページやブログの調査時には、一切費用はかかりません。また、サーバー移転やカスタマイズなども問い合わせ可能です。
お見積もり金額を提示するタイミングで、修復にかかるおよその時間もお伝えいたします。予定よりも時間がかかるケースはありますが、料金については見積もり後に変わることはありません。
ワードプレスの119番の料金

ワードプレスの119番の料金は以下の通りです。
| トラブル | 料金 |
| 管理画面にログインできない | 30,000円~ |
| サイトが真っ白になってしまった | 20,000円~ |
| サイトの上部に意味不明な英文が表示されている | 20,000円~ |
| 海外サイトにリダイレクトされる | 40,000円~ |
| サイトの改ざん | 40,000円~ |
| マルウェア除去 | 40,000円~ |
| 覚えのない記事が投稿されている | 30,000円~ |
| レイアウトの変更、崩れの修正 | 8,000円~ |
| MySQLデータベース消去・改ざんを復元 | 40,000円~、要見積、復元の難易度によって大幅に異なります。 |
| 定期データバックアップ | 30,000円~ |
| ワードプレスのセキュリティ対策 | 30,000円~ |
| ワードプレスサイトの復旧・復元 | 40,000円~ |
| ワードプレスのインストール | 13,000円~ |
| アナリティクス導入 | 7,000円~ |
| 国内テーマの設定 | 13,000円~ |
| 海外テーマの設定 | 30,000円~ |
| ワードプレスのサーバー移行(引っ越し) | 40,000円~ |
| ワードプレスサイトやプラグインのアップデート | 13,000円~ |
| サイトの自動バックアップの導入 | 8,000円~ |
| アクセス解析の導入 | 8,000円~ |
| テーマ(テンプレート)のカスタマイズ | 55,000円~ |
| サイトのhttps化(ssl導入) | 13,000円~ |
| 既存サイトをワードプレス化 | 90,000円~ |
| お問い合わせ等のフォームの導入 | 17,000円~ |
| バックアップデータからのサイトの復元 | 30,000円~ |
万が一修復できなかった場合、料金は一切かかりません。一週間以内に同様の症状が発生した場合も、無料で修復を承ります。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスの修復はカマルドにお任せください

ワードプレスを利用していると、さまざまなトラブルが起こり得ます。特に法人の場合、サイトの停止は売り上げ機会の損失につながる重大な問題です。
カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、トラブルを解決に導きます。カマルドなら最短で即日対応が可能です。ワードプレスのお困りごとがありましたら、カマルドにお任せください。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
