「サイトにお問い合わせフォーム作りたいけど、やり方がわからない…」
「注意すべきポイントはある?」
お問い合わせフォームがあることで、ユーザーからの意見が届くだけでなく、ビジネス拡大のきっかけになるチャンスもあります。しかし、普段行わない工程が必要なので、設置で困ってしまうことも。
そこで、プラグインでの設置方法・Googleフォームでの設置方法2通りを、わかりやすくお伝えします。設置するべき理由や注意点も併せて解説。本記事を参考にお問い合わせフォームを作成し、充実したサイトを構築しましょう。
WordPressでお問い合わせフォームの作成方法がわからないとお悩みのあなたは、最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
WordPressでお問い合わせフォームを作成する2つの方法

お問い合わせフォームを設置すれば、ユーザーの意見が直接届くだけでなく、新規顧客獲得・ビジネス拡大のチャンスに繋がります。しかし、WordPressでサイト構築をしただけでついてくる機能ではなく、別途作業が必要です。
フォームの作成方法は以下の2パターンあります。
お問い合わせフォームの作り方
- プラグインでお問い合わせフォームを作成する方法
- Googleフォームでお問い合わせフォームを作成する方法
それぞれの特徴を見ていきましょう。
①プラグインでお問い合わせフォームを作成する方法
第一に、WordPressの機能を拡張できるプラグインを使う方法です。プラグインとは、サイトをカスタマイズしたり、競合と差別化したりするために必須の機能です。無料で使えるものもあり、コードの知識不要で導入できます。プラグインは多数存在するため、安全で使い勝手が良いものを選んでください。
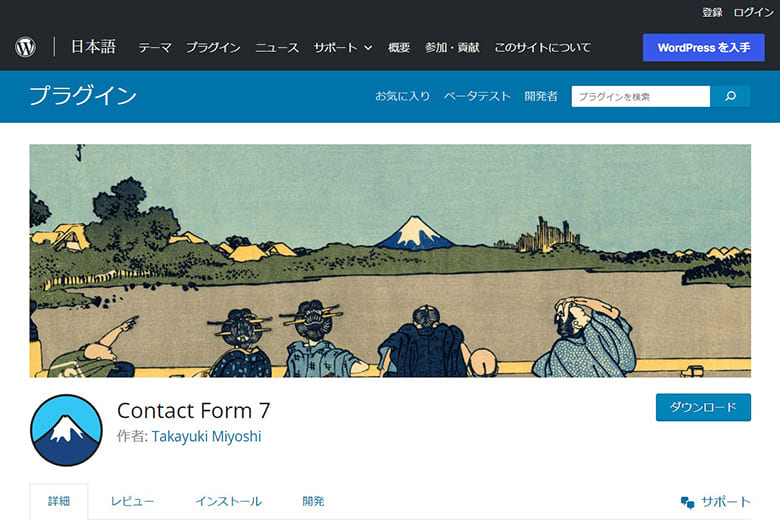
ポピュラーなのは「Contact Form7」です。完全無料で、日本語にも対応しているのも嬉しいポイント。Contact Form7を使った導入方法は、次章で詳しく解説します。
②Googleフォームでお問い合わせフォームを作成する方法
次に、Googleフォームを使う方法です。Googleフォームは、お問い合わせフォームだけでなく、イベントの登録やアンケートなど、さまざまな用途で利用可能。Googleスプレッドシート上でデータ管理ができるため、分析も容易です。
また、プラグインと違い、容量を取らないのでサイトが重くなる心配もありません。Google機能を普段から使っているなら、Googleフォームを活用しましょう。もちろん無料で使えます。具体的な設置方法を、記事の中盤で解説するので、引き続きご覧ください。
プラグインContact Form7でお問い合わせフォームを作成する方法

Contact Form7なら、すべての作業がWordPress上で完結します。世界中で活用されており、無料かつ使いやすさで高く評価されているプラグインです。
メジャーな方法なので、迷ったときはContact Form7を使いましょう。具体的な設置方法は、以下の6ステップです。
Contact Form7での作成方法
- まずはContact Form7をインストールする
- お問い合わせフォームの必要項目を設定する
- お問い合わせフォームを固定ページに追加する
- お問い合わせフォームのリンクを追加する
- サンクスページを設定する
- テスト送信をして動作確認をする
各手順をわかりやすく解説します。
手順①:まずはContact Form7をインストールする
WordPressのダッシュボード内から、「プラグイン」>「新規追加」をクリックしてください。プラグインの検索窓に「Contact Form7」を入力し検索します。検索結果の中から、Contact Form7を見つけてインストールしましょう。
似た名前のプラグインもあるので、間違えないよう注意してください。日本人が開発したものなので、富士山のアイコンが目印です。インストールが完了したら、その画面のまま「有効化」をクリック。インストールしただけでは使えないので忘れないようにしましょう。
手順②:お問い合わせフォームの必要項目を設定する
有効化すると、WordPressのダッシュボード上に「お問い合わせ」の項目が追加されます。Contact Form7に関する操作はすべてこのタブで行いましょう。「お問い合わせ」>「新規追加」をクリックして、フォームを作成していきます。
タイトルは公開されないので、管理しやすい名前を付けてください。続いて、お問い合わせフォームを作成するために、以下の4項目を埋めていきます。
お問い合わせフォームの必要項目
- フォームの設定方法
- メールの設定方法(通知メール)
- メールの設定方法(自動返信メール)
- メッセージの設定方法
各項目についてそれぞれ解説します。
フォームの設定方法
「フォーム」タブでは、お問い合わせフォームの内容を入力していきます。お問い合わせに必要な基本項目は、デフォルトで入っています。「氏名・メールアドレス・題名・本文」の4項目です。
日付や電話番号・ラジオボタンなどが必要なときはカスタマイズして作成しましょう。変更したら「保存」ボタンをクリックしてください。フォームはこれで完成です。
メールの設定方法(通知メール)
「メール」タブでは、「問い合わせが来たことをあなたに知らせるメール」と「送信完了したことをユーザーに知らせるメール」の2つを管理します。まずは、あなたに届くメールを設定しましょう。
「送信先」に、通知を送ってほしいメールアドレスを入力してください。気づきやすいアドレスにしましょう。その他の項目は、デフォルトのままで問題ありません。
メールの設定方法(自動返信メール)
「メールタブ」の「メール(2)」が、ユーザーに自動返信させる機能です。デフォルトではオフになっているので、自動返信させたい場合はチェックを入れてください。
使うかどうかは任意ですが、正常に送信されたことを知れるとユーザーは安心できます。「題名」のみ、「問い合わせを受け付けました。」のように変更することをおすすめします。
他はデフォルトのままで問題ありません。メール設定が完了したら、最後に「保存」をクリックしてください。
メッセージの設定方法
「メッセージ」タブで、ユーザーがお問い合わせフォーム送信後に表示させるメッセージを変更できます。通信エラーで送信できなかった場合もお知らせできる大切な設定です。
デフォルトの文章で問題ないか確認しましょう。メッセージはフォーム送信後にその画面内で表示されます。
適切なメッセージに修正したら、最後に「保存」をクリックするのを忘れないでください。フォーム内容の作成は以上です。続いて、WordPressサイト上に設置していきましょう。
手順③:お問い合わせフォームを固定ページに追加する
お問い合わせフォームの管理は固定ページが向いています。編集頻度は少ないので、投稿とは別で管理しましょう。固定ページへの追加方法は、以下の2パターンです。
お問い合わせフォームの設置方法
- Contact Form7のブロックを追加して設置する方法
- ショートコードを追加して設置する方法
各方法を詳しく解説します。
Contact Form7のブロックを追加して設置する方法
まずは、Contact Form7ブロックを利用する方法です。ダッシュボードから「固定ページ」>「新規追加」をクリックします。タイトルに「お問い合わせ」、本文に「当サイト運営者への連絡は、こちらのフォームをご利用ください」など任意で入力しましょう。
「+」アイコンをクリックし、検索窓に「contact」を入れるとContact Form7ブロックが見つかります。ブロックを追加したら、先ほど作成したフォームをプルダウンから選んでください。
挿入後にプレビューで確認し、問題なければ「公開」をクリック。以上で固定ページへの設置は完了です。
ショートコードを追加して設置する方法
Contact Form7ブロックではなく、ショートコードを使って固定ページに設置することも可能です。ショートコードは、お問い合わせフォームの保存完了後に自動で作成されます。もしくは、コンスタントフォーム一覧で確認しましょう。
ショートコードをコピーしたら、まずは固定ページを作成。タイトル・本文のあとに、「ショートコード」ブロックを追加してください。コピーしたショートコードを貼り付け、「公開」をクリックすれば完了です。
2パターンの設置方法どちらを使っても結果は同じなので、使い慣れている方法を取り入れてください。
手順④:お問い合わせフォームのリンクを追加する
固定ページを作っても、自動でWordPressサイトには載りません。メニューを作成し、フォームの固定ページへリンクさせる必要があります。まず、ダッシュボードから「外観」>「メニュー」へと遷移してください。
メニュー名を任意で入力し、位置を決めます。お問い合わせフォームの位置は「フッターメニュー」が適しているので、チェックを入れ「メニューを作成」をクリック。
画面左に固定ページ一覧が現れるので、先ほど作成した固定ページを選んで「メニューに追加」をクリックします。最後に「メニューを保存」を忘れないようにしましょう。
手順⑤:サンクスページを設定する
フォーム送信後はメッセージが表示されますが、同一ページ内なので見落とす可能性も。送信できたかをよりわかりやすく伝えるのが「サンクスページ」です。+αの内容も伝えられたりと、おすすめの追加設定です。
サンクスページの追加は、プラグイン「Contact Form 7 Multi-Step Forms」を使います。まずは、サンクスページ用の固定ページを作成してください。次に、フォーム編集画面で、固定ページのショートコードを埋め込む流れです。同様の流れで、送信前の確認画面を表示させることもできます。
手順⑥:テスト送信をして動作確認をする
手順通りフォームを設置しても、何らかのミスで正常に送信できない可能性もあります。必ずご自身で最終チェックをしましょう。
スマホ環境がメインのときは、スマホでの表示も確認しておくと安心です。ユーザーへの確認メッセージが出るか・確認メールは届くか、そして問い合わせ通知のメールが届くかを確認してください。
なお、問い合わせ通知のメールが届かない場合は、アドレスを変更するだけで解消する場合も多いです。詳しくは記事の最後の方で解説しています。
続いては、もう1つの設置方法、Googleフォームで作成する手順についてお伝えします。
Googleフォームでお問い合わせフォームを作成する方法

参照:google.com
使用用途の幅が広いのがGoogleフォームです。工数はプラグインを使った方法より少ないので、WordPress初心者でも問題ありません。
とにかく急いで設置したいときは、Googleフォームを活用しましょう。作成手順は以下の3ステップです。
Googleフォームで作成する方法
- アカウントにログインしてGoogleフォームに接続する
- お問い合わせフォームの必要項目を設定する
- WordPressにお問い合わせフォームを埋め込む
各手順を詳しく解説します。
手順①:アカウントにログインしてGoogleフォームに接続する
Googleフォームは無料で使えますが、Googleアカウントが必須です。無料ですぐに作成できるので、お持ちでない場合は取得しておきましょう。
Googleにログインした状態で、右上にある自分のアイコン横の「Googleアプリ」をクリック。アプリ一覧が展開されるので、紫のメモアイコン「フォーム」を選択してください。
イベント出欠やアンケートに便利なテンプレートが17種用意されています。お問い合わせフォームに適したものはないので、「空白のフォーム」から作成しましょう。
手順②:お問い合わせフォームの必要項目を設定する
まずはタイトルを入力します。「お問い合わせ」「ご意見」など自由に記入してください。タイトル直下に説明文をいれることも可能です。
次に、各項目を埋めていきます。「氏名」「問い合わせ内容」などです。ユーザーが回答する形式は、以下から選択しましょう。
| 質問形式 | 詳細 |
| 記述式 | 短い文章を自由に記入できる(住所や名前など) |
| 段落式 | 長い文章を自由に記入できる(問い合わせなど) |
| ラジオボタン | 複数の項目から1つの回答を選択できる |
| チェックボックス | 複数の項目から複数の回答を選択できる |
| プルダウン | 複数の項目から1つの回答を選択できる |
| ファイルのアップロード | ファイルを添付できる |
| 均等目盛 | 10段階までで一定の段階に分けて評価できる |
| 選択式(グリッド) | 横並びで選択肢を羅列して1行につき1つの回答を選択できる |
| チェックボックス(グリッド) | 横並びで選択肢を羅列して1行につき複数の回答を選択できる |
項目に応じて、適切なものをそれぞれ選んでください。問い合わせ内容がある程度絞られるときは、プルダウン形式を使うと便利です。
ユーザー目線で記入しやすい形式を選びましょう。「+」ボタンをクリックすると、次の項目が追加されます。必要な分だけ入れていきましょう。
手順③:WordPressにお問い合わせフォームを埋め込む
作成が完了したら、画面右上の「送信」をクリック。フォームの送信先が選べるので、「< >」マークをクリックし、埋め込み用のHTMLコードを取得してください。
コードをコピーしたら、WordPress編集画面に移ります。埋め込みたい箇所に、「カスタムHTML」ブロックを挿入。
先ほどコピーしたコードを貼り付けてください。最後に、ページを公開して完了です。全記事に載せたいときは、固定ページにGoogleフォームを埋め込むこともできます。
WordPressでお問い合わせフォームを設置すべき4つの理由

お問い合わせフォームの設置方法を2パターン解説しました。どちらも順を追って行えば簡単ですが、面倒に感じる方もいるかもしれません。
そこで、お問い合わせフォームを設置すべき理由を4つ紹介します。
お問い合わせフォームを設置すべき理由
- 何かがあった場合に連絡できる窓口だから
- Googleアドセンスなどの審査に通過しやすくなるから
- 仕事の依頼を受ける可能性があるから
- サイトの安心感や信頼度が上がるから
理由がしっかりわかれば、時間がかかってもお問い合わせフォームを設置できるはずです。それぞれ詳しく見ていきましょう。
①何かがあった場合に連絡できる窓口だから
お問い合わせフォームを設置する最大の目的は、いざという時の連絡手段としてです。発信している内容はサイトによってさまざまですが、中には著作権侵害など法律に関わるトラブルが発生する可能性も。直接連絡が取れない場合、内容によっては裁判沙汰になるかもしれません。
クレーム対応はスピード感が重要です。すぐに対処できればそこまで事は発展しないでしょう。サイト運営を始めると同時に、お問い合わせフォームを設置するのを忘れないでください。
②Googleアドセンスなどの審査に通過しやすくなるから
サイト運営の目的が、広告収入のケースも多いでしょう。Googleアドセンスやアフィリエイトサービスプロバイダー(ASP)を利用するのが主です。
それぞれの審査の際、お問い合わせフォームの設置が必須のケースが多く存在します。お問い合わせフォームなしで利用できる広告は少ないため、収益は伸びないことに。
サイト運営の大切な収入源になるので、営利目的でサイトを作る場合は必ずお問い合わせフォームを設置しましょう。
③仕事の依頼を受ける可能性があるから
開設したサイトが伸びてくると、企業などから仕事の依頼がくることもあります。例えば、商品を無償提供された上での記事執筆や、広告設置・業務提携の依頼がくる可能性も。企業のオファーを受けることで、知名度がアップし、アクセス数も確実に増えるでしょう。
この際、連絡先が書いてないと、せっかくの依頼があなたに届きません。企業側は打診を諦め、競合サイトに流れてしまいます。ビジネス拡大の貴重な機会を逃さないためにも、お問い合わせフォームを設置しましょう。
④サイトの安心感や信頼度が上がるから
お問い合わせフォームがあるだけで、ユーザーに安心感を与えることができます。あなたがユーザー側の立場だったとき、運営側に連絡が取れないサイトは信頼できますか?
「連絡先がない=記事に無責任なサイトだ」と思ってしまいます。自信を持って運営しているサイトなら、堂々とお問い合わせフォームを設置しましょう。いざという時に連絡ができるサイトなら、ユーザーも信頼してくれるはずです。
WordPressでお問い合わせフォームを作成する際の4つの注意点

お問い合わせフォームを設置すべき理由がわかりました。しかし、単に設置すればいいというわけでもありません。
ここからは、お問い合わせフォームを作成する際の注意点に関して解説します。
お問い合わせフォームを作成する際の注意点
- 入力項目は最低限の数にしておく
- 個人情報を保護するためにセキュリティ対策を行う
- 入力をしたら自動的に返信される機能を使う
- スパムメールへの対策をしておく
適当に作ってしまうと、トラブルが起こる可能性も。事前に必ず読んでおき、面倒を回避しましょう。
①入力項目は最低限の数にしておく
ユーザーがフォームで入力する項目は、必要最小限に留めましょう。顧客情報を獲得できる貴重なチャンスと思うかもしれませんが、入力途中に離脱されてしまう可能性も。
共通して必要なのは、氏名と返信先のメールアドレスです。小売業や医療サービスなど、顧客を特定する必要がある場合のみ、電話番号や住所の項目を作成してください。ユーザー目線に立って、この項目は必要かどうか見極めると良いでしょう。
②個人情報を保護するためにセキュリティ対策を行う
セキュリティ対策を講じることも大切です。ユーザーがお問い合わせフォームに入力した内容には、個人情報が含まれています。第三者によってハッキングされたとき、何も対策していないと顧客の個人情報が盗まれてしまう可能性があります。
有効なのは、サイトをSSL化することです。データ通信が暗号化され、たとえハッキングされても、内容が解読できずに深刻な事態には発展しません。URLの頭が「https」になっていると、SSL化された安全なサイトです。悪質なサイバー攻撃から、顧客情報をしっかり守りましょう。
③入力をしたら自動的に返信される機能を使う
ユーザーがお問い合わせフォームを送信したあとに正常に受け付けた旨を自動返信してくれる機能はできるだけ利用しましょう。フォームは24時間いつでも使え便利ですが、電話や対面でのやり取りではないので、本当に届いたか不安になります。
通信エラーによって届かないケースもあるので、自動返信でユーザーに安心感を与えましょう。再問い合わせしてくれたりと、確実に連絡が取れるようになります。お問い合わせフォーム内に、「送信後、受付完了メールが自動で届きます」と記載しておくと、なお親切です。
④スパムメールへの対策をしておく
お問い合わせフォームを設置すると、スパムメールが届くかもしれません。大量のスパムメールに困っている企業は多く、1日に何百通も届くケースもあります。メール処理が大変になり、ウィルス感染の恐れもあるので、そのまま放置しておくのは危険です。
対策としておすすめなのは、Googleが無償提供しているツール「reCAPTCHA」です。まずは、Google reCAPTCHAにあなたのサイトを登録すると、サイトキーとシークレットキーが発行されます。その2つを、ワードプレスの問い合わせフォームに登録しましょう。無料で簡単にできるので、ぜひ取り入れてみてください。
お問い合わせフォームの入力後メールが届かない際の3つの対処法

4つの注意点をお伝えしました。正しくお問い合わせフォームを設置しても、うまく届かなくて困ることもあるでしょう。
そこで、正常にメールが届かないときの対処法を3つ紹介します。
メールが届かない際の対処法
- サーバーで作成したメールアドレスを設定する
- よく使っているメールアドレスに転送される設定をする
- 自分でフォームに入力して動作確認テストをする
正しくお問い合わせフォームが稼働しないと意味がありません。対処法を順に見ていきましょう。
①サーバーで作成したメールアドレスを設定する
GmailやYhaoo!メールなどのフリーメールを使っていませんか?その場合、レンタルサーバーで作成したメールアドレスに変更するだけで、解決するかもしれません。
サーバーにアクセスし、メールアカウント設定でアドレスを作成してください。作成できたら、ワードプレスでお問い合わせフォームの送信先を変更しましょう。独自ドメインメールが取得できれば、企業としての信頼度もアップします。
②よく使っているメールアドレスに転送される設定をする
レンタルサーバーのメールに変更するだけで解消する場合が多いです。しかし、チェックする機会が減り、せっかくの問い合わせに気づかない可能性も。そのようなときは、普段遣いのフリーメールなどに自動転送されるよう設定しましょう。メールの転送機能は、サーバーで登録できます。
先ほど作成したアドレスのメールアカウント設定で「転送」をクリック。転送したいアドレスを入力して追加すれば完了です。お使いのレンタルサーバーによって若干の表記は異なりますが、概ねこの流れで登録できます。
③自分でフォームに入力して動作確認テストをする
サーバーのメールアドレスに変更し、メインメールに転送されるよう設定しました。最後に、ご自身で動作確認を行ってください。
問い合わせフォームに内容を入力し送信。自動返信の設定をしている場合は、その確認もしましょう。サーバーメールを経由して、転送先に追加したメインメールに届けば成功です。
スマホで通知がくるアドレスなら、お問い合わせ内容を見逃す心配もありません。動作確認までしっかり行い、正常なお問い合わせフォームを設置しましょう。
まとめ:お問い合わせフォームを作ってサイトを充実させよう

お問い合わせフォームの設置方法を2通り紹介しました。メジャーな方法は、プラグインContact Form7を使った方法です。完全無料で使え、項目のカスタマイズも簡単なので、まずはこの方法を試してください。
お問い合わせフォームの内容をデータ分析に活用したいときは、Googleフォームを使いましょう。コードで簡単に埋め込め、WordPressとの相性も良いです。お問い合わせフォームを設置すると、窓口になるだけでなくユーザーからの信頼度もアップします。
しかし、慣れない操作でうまく表示できないことも。困ったときはプロを頼るのもひとつの方法です。あなたに最適な方法で、お問い合わせフォームを設置しましょう。
WordPressでお問い合わせフォームの作成方法がわからないとお悩みのあなたは、最低金額8,000円〜・成果報酬制だから安心の「ワードプレスの119番」までお問い合わせください。
【ワードプレスの119番お問い合わせ窓口】
担当者直通電話番号:080-4323-3555
担当者直通メール:wordpress119@kamarudo.co.jp
お問い合わせフォームの作成はカマルドで解決できます

ワードプレスでお問い合わせフォームを作成したいなら、カマルドの「ワードプレスの119番」で解決できます。カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、これまでのトラブル解決率は96%です。年間160件の修復依頼を承っています。
依頼費用は完全成果報酬制で、調査費用は一切かかりません。対応スピードも早く、最短即日対応が可能です。一刻も早く修正したい不具合があるときは、ぜひカマルドへご連絡ください。
ワードプレスの119番を利用する流れ

ワードプレスの119番を利用する流れは以下の通りです。
- 専用お問い合わせフォームから状況を詳しく伝える
- Webサイトの調査を行う
- お見積もりを行う
- ワードプレス修復を依頼する
- 作業終了後、カマルドとお客様で問題がないかを確認する
- 料金のお支払い
お問い合わせフォームから状況を伝える際は、具体的な要望やレイアウトなどの詳細な情報をご提示ください。
ホームページやブログの調査時には、一切費用はかかりません。また、サーバー移転やカスタマイズなども問い合わせ可能です。
お見積もり金額を提示するタイミングで、作成にかかるおよその時間もお伝えいたします。予定よりも時間がかかるケースはありますが、料金については見積もり後に変わることはありません。
ワードプレスの119番の料金

ワードプレスの119番の料金は以下の通りです。
| トラブル | 料金 |
| 管理画面にログインできない | 30,000円~ |
| サイトが真っ白になってしまった | 20,000円~ |
| サイトの上部に意味不明な英文が表示されている | 20,000円~ |
| 海外サイトにリダイレクトされる | 40,000円~ |
| サイトの改ざん | 40,000円~ |
| マルウェア除去 | 40,000円~ |
| 覚えのない記事が投稿されている | 30,000円~ |
| レイアウトの変更、崩れの修正 | 8,000円~ |
| MySQLデータベース消去・改ざんを復元 | 40,000円~、要見積、復元の難易度によって大幅に異なります。 |
| 定期データバックアップ | 30,000円~ |
| ワードプレスのセキュリティ対策 | 30,000円~ |
| ワードプレスサイトの復旧・復元 | 40,000円~ |
| ワードプレスのインストール | 13,000円~ |
| アナリティクス導入 | 7,000円~ |
| 国内テーマの設定 | 13,000円~ |
| 海外テーマの設定 | 30,000円~ |
| ワードプレスのサーバー移行(引っ越し) | 40,000円~ |
| ワードプレスサイトやプラグインのアップデート | 13,000円~ |
| サイトの自動バックアップの導入 | 8,000円~ |
| アクセス解析の導入 | 8,000円~ |
| テーマ(テンプレート)のカスタマイズ | 55,000円~ |
| サイトのhttps化(ssl導入) | 13,000円~ |
| 既存サイトをワードプレス化 | 90,000円~ |
| お問い合わせ等のフォームの導入 | 17,000円~ |
| バックアップデータからのサイトの復元 | 30,000円~ |
万が一作成できなかった場合、料金は一切かかりません。一週間以内に同様の症状が発生した場合も、無料で修復を承ります。
今すぐワードプレスにおいてお問い合わせフォームの作成が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスの修復はカマルドにお任せください

ワードプレスを利用していると、さまざまなトラブルが起こり得ます。特に法人の場合、サイトの停止は売り上げ機会の損失につながる重大な問題です。
カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、トラブルを解決に導きます。カマルドなら最短で即日対応が可能です。ワードプレスのお困りごとがありましたら、カマルドにお任せください。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
