「WordPressにYouTube動画を載せたいけど難しそう…」
「初心者でもできる方法はない?」
文字とイラストで記事を制作している方は多いですが、動画を掲載すればより魅力的になります。WordPressとYouTube動画は相性が良く、作業もシンプルで簡単です。しかし、初めて載せるときは難しく感じるでしょう。
そこで、動画を埋め込む方法・役立つオプション・おすすめプラグインをご紹介します。知っておきたい注意点も併せて解説。今すぐWordPressに動画を埋め込んで、コンテンツを充実させてください。
今すぐWordPressで動画を活用したサイトを構築したい場合は、「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
WordPressへのYoutube動画の埋め込み方法は5つ

YouTube動画の埋め込みは、専門知識が必要で難しそう…と思っていますか?実は、初心者の方でもとても簡単にできます。まずは、基本的な埋め込み方法を5つ紹介します。
WordPressへのYouTube動画埋め込みの方法
- YouTube動画のリンクを直接貼り付けて埋め込む
- 埋め込みコードを取得してYouTube動画を埋め込む
- 旧エディタのコードでYouTube動画を埋め込む
- ショートコードでYouTube動画を埋め込む
- YouTubeの再生リストを作成して埋め込む
あなたに適した方法で、YouTube動画の埋め込みをしてみましょう。それぞれわかりやすく説明します。
方法①:YouTube動画のリンクを直接貼り付けて埋め込む
最も簡単なのは、動画のURLを直接貼り付ける方法です。WordPress初心者の方でも、失敗せずに埋め込めます。ますは、載せたいYouTube動画を選んだら、「共有」ボタンをクリック。該当動画のURLが表示されるのでコピーしてください。
次に、WordPressの投稿の編集画面を開きます。動画を載せたい箇所に、直接URLを貼り付ければ完了です。動画のサムネイルが表示されれば成功なので、投稿して再生してみましょう。
ただし、動画のサイズ変更はできません。WordPressサイトに合わせて自動で調整されるので、表示に問題ないか確認してください。
方法②:埋め込みコードを取得してYouTube動画を埋め込む
YouTube動画は簡単に埋め込みコードが取得できます。リンクを直接貼り付けるのとは違い、動画の開始位置を指定できる方法です。先ほどと同じく、載せたい動画画面で「共有」ボタンをクリック。
続いて「埋め込む」アイコンを選択すると、動画の埋め込み用コードが取得できます。開始位置を指定したいときは、このタイミングで入力してください。埋め込みコードをコピーしたら、WordPressサイトに移動します。
投稿編集画面で「+」をクリックし、カスタムHTMLブロックを挿入。コピーしたコードを貼り付ければ完了です。プレビューをクリックしてサムネイルが表示されたら成功です。
方法③:旧エディタのコードでYouTube動画を埋め込む
上記2通りの方法は、WordPressの新エディタ・ビジュアルエディタを使った方法です。旧エディタが使い慣れている方に向けて、コード(テキスト)で埋め込む方法も紹介します。
載せたい動画の「共有」をクリックし、「埋め込む」を選択してください。コードをコピーします。続いて、WordPress投稿編集画面の、コードエディターを開いてください。
動画を挿入したい箇所に、コピーしたコードを貼り付けます。「コードエディターを終了」をクリックし、表示を確認しましょう。このとき、動画のサムネイルが表示されても、全体が写っていないかもしれません。両端が切れているときは、「ブロックへ変換」をクリックすればOKです。
方法④:ショートコードでYouTube動画を埋め込む
WordPressで動画を呼び出すショートコードは、「embed」です。一度作っておくと簡単に呼び出せるため、複数ページに載せたいときにおすすめの方法です。
まずは、載せたい動画で「共有」をクリックし、URLをコピーしてください。WordPressの投稿編集画面で「+」をクリックし、「ショートコード」ブロックを挿入します。入力するコードは、
[embed width="幅" height="高さ"]YoutubeのURL[/embed]です。YouTube動画の最適縦横比(アスペクト比)は16:9です。例えば、幅320・高さ180などを入力し、プレビューで確認してみましょう。
方法⑤:YouTubeの再生リストを作成して埋め込む
複数の動画を連続再生させる「再生リスト」も、WordPressに掲載できます。再生リストは誰でも作成・共有できるので、既存のものでもオリジナルでも大丈夫です。
まず、YouTubeの再生リスト画面で「共有」アイコンをクリック。URLをコピーする方法・埋め込み用コードをコピーする方法の2通りで、埋め込むことができます。
先ほど紹介した方法①および方法②を参考に、投稿編集画面で埋め込んでください。再生リスト内の動画が順に自動再生されます。
WordPressでYouTube動画の埋め込みに役立つ9つのオプション

YouTube動画の埋め込みは簡単にできます。そこに少し工夫をすることで利便性が高くなります。そこで、カスタマイズに便利なオプション機能を9つ紹介します。ユーザーの見やすさを意識した上で、サイトに合わせて調整しましょう。
YouTube動画の埋め込みで役立つオプション
- 動画が自動再生されるようにする
- 再生を開始する箇所を指定する
- 埋め込みのサイズを変える
- 動画の最後の関連動画を表示させない
- 動画がミュートで再生されるようにする
- 動画が繰り返し再生されるようにする
- コントロールパネルを表示させない
- YouTubeロゴを表示させない
- キーボードで操作できないようにする
それぞれのオプションを詳しく解説します。
オプション①:動画が自動再生されるようにする
まずは自動再生機能です。ユーザーがサイトを閲覧したときに自動的に再生されるため、動画を見てもらえる可能性が高くなります。埋め込み用コードに追記することで、自動再生できるようになります。
YouTube動画で「共有」>「埋め込む」をクリックし、埋め込み用コードを表示。「src=”https://www.youtube.com/embed/動画ID」のあとに、「?autoplay=1」を書き足してください。
書き換えたコードをコピーしたら、WordPress編集画面へ移ります。「+」をクリックし、カスタムHTMLブロックを挿入したら、コードをペーストして完了です。
オプション②:再生を開始する箇所を指定する
動画が長い場合は、見て欲しい位置で開始されるよう指定できます。YouTube動画で「共有」>「埋め込む」をクリックすると、埋め込み用コードが表示されます。
コード下「開始位置」のチェックボックスを入れ、スタートしたい秒数を入力すればコードが自動で修正されます。書き換わったコードをコピーして、WordPressに埋め込みましょう。
カスタムHTMLブロックでコードを貼り付け、プレビュー画面で確認してください。指定した位置から再生されれば成功です。
オプション③:埋め込みのサイズを変える
YouTube動画の埋め込みサイズは、自由に変更できます。埋め込み用コードを書き換えることでサイズ変更が可能です。
まず、載せたいYouTube動画で「共有」>「埋め込む」をクリックし、埋め込み用コードを表示させてください。デフォルトでは「width="560" height="315"」であり、560×315ピクセルとなっています。数字部分を書き換えて、あなたのサイトに合わせた動画サイズにしましょう。
このとき、YouTube動画の最適縦横比(アスペクト比)である16:9となるよう注意してください。比率が維持できていないと、違和感ある黒線が現れたり、サムネイルが切れて見にくくなります。
オプション④:動画の最後の関連動画を表示させない
YouTube動画が終了すると、関連動画が自動で表示されます。該当動画だけ見て欲しいときは、非表示にしましょう。方法は、動画を連続再生するようコードを書き換えるだけです。
まず、載せたいYouTube動画で「共有」>「埋め込む」をクリックし、埋め込み用コードを表示。「src=”https://www.youtube.com/embed/動画ID」のあとに、「?loop=1&playlist=動画ID」を追記してください。
書き換えたコードをコピーし、WordPress編集画面で貼り付けたら完了です。動画終了後はループ再生されるため、関連動画は表示されません。
オプション⑤:動画がミュートで再生されるようにする
埋め込み動画を自動再生させるときは、ミュート機能も必須です。自動再生を追加するときは、ミュート設定も忘れずに行いましょう。
1つのコードに複数のオプションを入れるときは、「&」で連結します。自動再生のコード「?autoplay=1」に続いて、「&mute=1」を追記してください。
順番は前後しても問題ありません。なお、これはあくまでミュート状態で再生させるための設定です。ユーザーがミュートを解除すれば音声は流れるので、安心してください。
オプション⑥:動画が繰り返し再生されるようにする
何も設定しなければ、自動で関連動画に移ってしまいます。ユーザーにとって余計な情報かもしれないので、繰り返し再生を設定するのがおすすめです。
繰り返し再生のコードは、「?loop=1&playlist=動画ID」です。さらに「&autoplay=1&mute=1」を加えれば、ループ再生+自動再生+ミュートの3つのオプションを追加できます。
なお、冒頭の「?」は、最初のパラメーターのみに付けましょう。コードが完成すれば、WordPressのカスタムHTMLブロックで貼り付けるだけです。
オプション⑦:コントロールパネルを表示させない
通常YouTube動画下に表示されるコントロールパネルは、消すことができます。WordPressに埋め込むとすっきり見え、YouTube感がなくなるおすすめの設定です。
YouTube動画で「共有」>「埋め込む」をクリックすると、埋め込み用コードが表示されます。デフォルトでは「プレーヤーのコントロールバーを表示する」がオンになっているので、チェックを外してオフにしましょう。
書き換わったコードを貼り付ければ完了です。ご自身でコードを書き換えるときは、「?controls=0」を追記してください。
オプション⑧:YouTubeロゴを表示させない
コントロールパネルは残したいけど、「YouTube」のロゴは消したいときもあるでしょう。ロゴだけを消して、その他の機能は残すこともできます。
「src=”https://www.youtube.com/embed/動画ID」のあとに「?modestbranding=1」を追記すれば非表示にできます。ここまで紹介したコードから、入れたいものを選んで「&」で連結しましょう。
YouTubeロゴ非表示+自動再生+ミュートなら、「?modestbranding=1&autoplay=1&mute=1」です。コードに慣れていなくても、仕組みがわかれば簡単です。
オプション⑨:キーボードで操作できないようにする
キーボード操作を行われたくないときは、コードでオプションを追加しましょう。追記するコードは、「?disablekb=1」です。
矢印キーでの早送りや、Spaceキーでの一時停止・再生機能が無効化されます。埋め込み用コードを書き換えて、自由に設定をカスタマイズしましょう。
YouTube動画の埋め込みはコードだけで実装できるので、基本的にはプラグイン不要です。しかし、コードに慣れていない方や、より簡単に埋め込みたいときはプラグインを使いましょう。おすすめのプラグインを次章で紹介します。
YouTube動画の埋め込みにおすすめのプラグイン5選

YouTube動画の埋め込みは、コードを取得してオプションを加えていくだけです。しかし、プラグインを使えばより簡単に、細かい設定までできるようになります。そこで、YouTube動画埋め込みに便利なプラグインを、5つピックアップしました。
おすすめのプラグイン
- WP YouTube Lyte
- Videopack
- Video Gallery
- Widget Responsive for Youtube
- Embed Plus for YouTube
それぞれどのようなプラグインなのか、詳しく説明します。
おすすめプラグイン①:WP YouTube Lyte

WP YouTube Lyteは、遅延読み込み(レイジーロード)のためのプラグインです。通常、ページを開くときにYouTube動画まで読み込むため、時間がかかってしまいます。
遅延読み込みは、動画の位置までスクロールしてから動画を読み込んでくれる機能です。そのため、記事を開くときの表示速度が速くなります。特に、複数の動画を1ページ内に掲載するときは、WP YouTube Lyteを導入しましょう。
おすすめプラグイン②:Videopack

Videopackは、動画の埋め込みだけでなく、サムネイルの生成・ファイルのエンコードまでできる多機能プラグインです。さまざまなフォーマットにも対応しているため、自分で動画制作してアップロードする方に特におすすめです。
縦横サイズも変更できるため、YouTubeに適したものにリサイズしましょう。無料でインストールできますが、日本語には対応していないので注意してください。
おすすめプラグイン③:Video Gallery

Video Galleryは、動画ギャラリーを作成できるプラグインです。複数の動画を並べて表示でき、使い勝手の良さで評価されています。
一つ一つの動画にコメントを入れたり、デザインやサイズ調整も自由にできるのもポイントです。基本機能は無料で使えますが、より多機能な有料プランもあります。
複数の動画を掲載し、配置・デザインにもこだわりたい方に、おすすめのプラグインです。ショートコードを作成できるので、使い回しも簡単に行えます。
おすすめプラグイン④:Widget Responsive for Youtube

Widget Responsive for Youtubeは、ウィジェットに動画を埋め込みたいときに便利なプラグインです。WordPressのサイドバーに掲載するときにおすすめ。
さらに、動画の開始時間の指定やミュート・ループ設定など、1つのプラグインで細かい設定まですべて可能です。コードの書き換えが難しいときは、Widget Responsive for Youtubeをインストールしましょう。無料で使えます。
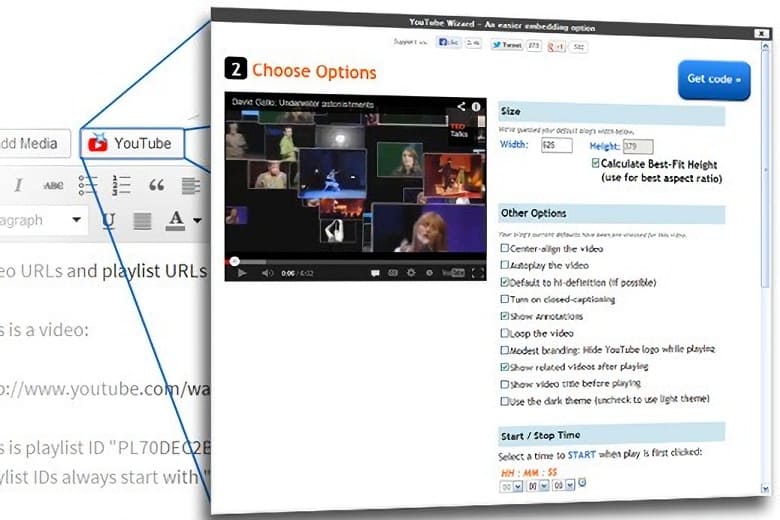
おすすめプラグイン⑤:Embed Plus for YouTube

Embed Plus for YouTubeは、動画ギャラリーやプレイリストが作成できるプラグインです。選んだ動画を一覧で表示でき、ユーザー目線で見やすく工夫できます。
レスポンシブに対応しているため、スマホ表示で崩れる心配もありません。サムネイル数を調整して、サイドバーに埋め込むことも可能です。
操作は簡単ですが、日本語には対応していません。YouTube API Keyの登録が別途必要なので、玄人向けのプラグインです。
WordPressにYouTube動画を埋め込みする3つのメリット

WordPressには、直接動画をアップロードできます。わざわざYouTubeを経由する必要はありません。しかし、YouTube動画を埋め込む方が直接アップロードするよりもおすすめな理由があります。ここからは、YouTube動画を埋め込みする3つのメリットを紹介します。
YouTube動画を埋め込むメリット
- 動画の容量が大きくても掲載できる
- サーバーへの負担を抑えられる
- 自分の動画以外でも掲載できる
それぞれの内容を詳しく解説します。
メリット①:動画の容量が大きくても掲載できる
動画を掲載すればわかりやすく魅力的なサイトになりますが、容量が大きくなりがちです。画像と比べ何十倍にもなるでしょう。WordPressにアップロードできる容量には上限があり、サーバーによって異なりますが、20~50MBが一般的です。
これを超える大きさのファイルはアップロードできません。しかし、YouTube動画を埋め込めば、容量に関係なく掲載可能になります。
10分を超える長尺動画でも、問題なく載せれるでしょう。ページ全体が重いと、ユーザー離脱にも繋がるので、軽量化のためにもYouTubeを活用してください。
メリット②:サーバーへの負担を抑えられる
YouTube上にアップロードされた動画をWordPressで掲載しているだけなので、サーバー負担がないのもメリットです。ページ表示速度が遅くなったり、サーバーダウンが発生する心配もありません。
従量課金制のレンタルサーバーを使っている場合は、コスト削減にも効果的です。サーバーに過度な負担がかかると、最悪の場合、サイトが表示されなくなってしまいます。無料で使えるYouTube動画を活用して、サーバーの負担を軽減しましょう。
メリット③:自分の動画以外でも掲載できる
YouTube動画を埋め込めば、自分だけでなく他の人の動画も掲載できます。動画編集の手間がなく、公式アカウントなどわかりやすい動画を選べるのもメリットです。近年の動画コンテンツは、圧倒的なスピードで成長しています。
膨大な動画の中から、サイトのコンテンツに合った動画を探してみましょう。認知度が高い動画を採用すれば、ユーザーのサイト滞在時間もアップするはずです。
ただし、動画によっては著作権違反になる可能性も。次章では、気をつけたい注意点を4つお伝えします。
WordPressにYouTube動画を埋め込みする際の4つの注意点

WordPressにYouTube動画を埋め込みすれば、より魅力的なサイトを構築できます。しかし、むやみに掲載しても逆効果になる可能性が。ここからは、気をつけたい4つの注意点をお伝えします。
YouTube動画を埋め込みする際の注意点
- 著作権違反になる可能性がある
- 動画を埋め込み過ぎると重くなる
- 読者が動画を視聴するとは限らない
- 記事の内容に適した動画を選ぶ必要がある
埋め込みする前に必ず目を通しておきましょう。それぞれ詳しく説明します。
注意点①:著作権違反になる可能性がある
基本的には、YouTube動画の埋め込み掲載は、著作権違反になりません。YouTubeの規約でも認められています。ただし、テレビ番組・映画・音楽などの著作権が含まれる動画には注意が必要です。
公式アカウントが正式にアップロードしたもの以外は違法な動画になります。知らずにWordPressに埋め込んだとしても、著作権侵害に加担・幇助する行為として罰せられる可能性があります。著作権が絡む動画を載せるときは、公式が配信している動画か必ずチェックしましょう。
注意点②:動画を埋め込み過ぎると重くなる
YouTube動画はサーバー負担が少ないとお伝えしましたが、入れ過ぎはNGです。埋め込み過ぎるとサイト全体が重くなり、表示速度が遅くなります。
ユーザーが離れてしまい、せっかく書いた記事が読んでもらえないことに。動画は、1記事につき1~2個までに留めましょう。
表示速度の遅さが気になる場合は、「遅延読み込み」を行ってくれるプラグインの導入もおすすめです。重いサイトはWordPress運営において致命的です。適切な対処をして、高速化を図りましょう。
注意点③:読者が動画を視聴するとは限らない
自動再生オプションを追加したり、見やすいよう位置を工夫しても、視聴するかどうかはユーザー次第です。掲載した動画を見てもらえる保証はありません。
そのことを念頭に入れ、動画視聴を前提にした記事にならないよう注意してください。ページの基本コンテンツはテキストや図で作成し、補助的な役割として動画を埋め込むことが大切です。動画に頼ってしまうと、ユーザーにとってわかりにくい記事となってしまいます。
注意点④:記事の内容に適した動画を選ぶ必要がある
動画は補助的な役割とお伝えしましたが、記事の内容と合っていないとユーザーに違和感を与えてしまいます。広告目的の動画や記事内容の意図と合わない動画は、選ばないようにしましょう。
せっかく訪れてくれたユーザーが不信感を持ってしまうと、ページを閉じてしまいます。動画をしっかりチェックし、記事の内容に適したものを選定してください。相性がいい動画を選べば、より魅力的な記事が作成できます。
まとめ:YouTubeの埋め込みにお悩みならプロに相談を

WordPressへのYouTube動画の埋め込み方法を紹介しました。基本的には、埋め込み用コードを取得して、必要なオプションを加えていく流れです。書き換えたコードを貼り付けて、再生できるか確認してみましょう。コードの追記が難しいときは、プラグインの活用をおすすめします。
埋め込み作業で悩んだときは、プロの手を借りるのも一つの手です。慣れないプラグインやコードを触る必要もありません。無料見積もりができる、ワードプレスの119番へ問い合わせてください。
今すぐWordPressで動画を活用したサイトを構築したい場合は、「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスで充実したサイトを構築したい場合はカマルドで解決できます

ワードプレスで動画を活用したサイトを構築したいなら、カマルドの「ワードプレスの119番」で解決できます。カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、これまでのトラブル解決率は96%です。年間160件の修復依頼を承っています。
依頼費用は完全成果報酬制で、調査費用は一切かかりません。対応スピードも早く、最短即日対応が可能です。一刻も早く修正したい不具合があるときは、ぜひカマルドへご連絡ください。
ワードプレスの119番を利用する流れ

ワードプレスの119番を利用する流れは以下の通りです。
- 専用お問い合わせフォームから状況を詳しく伝える
- Webサイトの調査を行う
- お見積もりを行う
- ワードプレス修復を依頼する
- 作業終了後、カマルドとお客様で問題がないかを確認する
- 料金のお支払い
お問い合わせフォームから状況を伝える際は、構築したいサイトの具体的なイメージやレイアウトなどの詳細な情報をご提示ください。
ホームページやブログの調査時には、一切費用はかかりません。また、サーバー移転やカスタマイズなども問い合わせ可能です。
お見積もり金額を提示するタイミングで、修復にかかるおよその時間もお伝えいたします。予定よりも時間がかかるケースはありますが、料金については見積もり後に変わることはありません。
ワードプレスの119番の料金

ワードプレスの119番の料金は以下の通りです。
| トラブル | 料金 |
| 管理画面にログインできない | 30,000円~ |
| サイトが真っ白になってしまった | 20,000円~ |
| サイトの上部に意味不明な英文が表示されている | 20,000円~ |
| 海外サイトにリダイレクトされる | 40,000円~ |
| サイトの改ざん | 40,000円~ |
| マルウェア除去 | 40,000円~ |
| 覚えのない記事が投稿されている | 30,000円~ |
| レイアウトの変更、崩れの修正 | 8,000円~ |
| MySQLデータベース消去・改ざんを復元 | 40,000円~、要見積、復元の難易度によって大幅に異なります。 |
| 定期データバックアップ | 30,000円~ |
| ワードプレスのセキュリティ対策 | 30,000円~ |
| ワードプレスサイトの復旧・復元 | 40,000円~ |
| ワードプレスのインストール | 13,000円~ |
| アナリティクス導入 | 7,000円~ |
| 国内テーマの設定 | 13,000円~ |
| 海外テーマの設定 | 30,000円~ |
| ワードプレスのサーバー移行(引っ越し) | 40,000円~ |
| ワードプレスサイトやプラグインのアップデート | 13,000円~ |
| サイトの自動バックアップの導入 | 8,000円~ |
| アクセス解析の導入 | 8,000円~ |
| テーマ(テンプレート)のカスタマイズ | 55,000円~ |
| サイトのhttps化(ssl導入) | 13,000円~ |
| 既存サイトをワードプレス化 | 90,000円~ |
| お問い合わせ等のフォームの導入 | 17,000円~ |
| バックアップデータからのサイトの復元 | 30,000円~ |
万が一修復できなかった場合、料金は一切かかりません。一週間以内に同様の症状が発生した場合も、無料で修復を承ります。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
ワードプレスの効果的な構築はカマルドにお任せください

ワードプレスを利用していると、さまざまな場面で行き詰まります。特に法人の場合、サイトの質は売り上げ機会を左右する重大な問題です。
カマルドには、ワードプレスに精通したエンジニアが多数在籍しており、あなたの希望を叶えます。カマルドなら最短で即日対応が可能です。ワードプレスのお困りごとがありましたら、カマルドにお任せください。
今すぐワードプレスの修復が必要な場合は「ワードプレスの119番」、080-4323-3555(担当者直通)までお問い合わせください。
担当者直通メール:wordpress119@kamarudo.co.jp
